PhotoImpact 網路元件設計師的使用
完成網頁橫幅製作
![]()
準備動作:
一、開啟FrontPage網頁製作軟體,並先行匯入自己網站!
二、開啟PhotoImpact繪圖軟體。
三、配合網頁製作需要,最後成品請存成GIF格式,但若為了日後更改需要,請將檔案存成UFO格式。
開始動作:
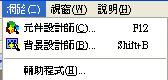
一、選取「網路」「元件設計師」(如下圖)

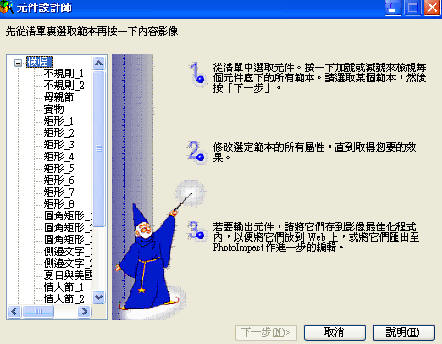
二、選取「横幅」前之「+」號,展開所有橫幅選項:(如下圖)

三、為了試試看何謂透明效果,請同學不要點選矩形横幅,其他形狀皆可,並聽老師
講解有關各項參數:(如下圖)

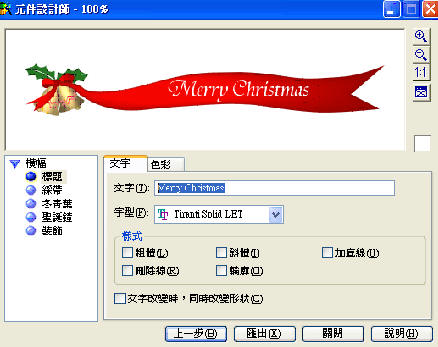
四、為了日後修改需要,請選擇「匯出」「作為個別的物件(在PhotoImpact中)」:(如下圖)

五、於PhotoImpact中才可修改字形大小等參數。
六、存檔。